Introduction
The pandemic has made us all stay indoors for most of the day, which is why we need some entertainment activities that can refresh us while continuing to stay indoors. So, I thought of building a Movie App that can give me a list of movies and their details upon searching for it. On digging further, I came across TheMovieDb(TMDb) API which provides information on movies, TV shows, actors, and much more. This API is free to use and integrate into your website.
Get Started
Visit TMDb website, sign up for a free account and generate your API key from the Settings tab.
Read every section of the API documentation thoroughly.
HTML Page Structure
We are going to create a simple movie app, which will give a list of movies, their Poster image, and rating.
Let's get started!
Here, we have an input field for users to enter their search keywords. The div result is used to display the result after making the API call. Also, add the jQuery CDN inside the script tag.
<div class="search">
<p>Search for a Movie</p>
<form id="searchForm">
<input type="text" id="searchInput" placeholder="Search here...">
</form>
</div>
<div class="result"></div>
<!-- jQuery minified CDN -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js">
</script>
Apply Styling
Style the search div using CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: rgb(237, 242, 244);
overflow: auto;
}
.search {
margin: 2rem;
text-align: center;
}
p {
color: rgb(84, 101, 255);
font-size: 1.75rem;
margin: 0.5rem;
}
form input {
font-size: 1rem;
width: 60%;
padding: 0.5rem 0.75rem;
border: none;
}
form input:focus {
outline: none;
border: 1px solid rgb(84, 101, 255);
}
Add jQuery
Add jQuery code to call a JavaScript function getMovies when a user submits the input form
$(document).ready(() => {
$('#searchForm').on('submit', (e) => {
e.preventDefault();
let searchText = $('#searchInput').val();
getMovies(searchText);
});
});
Making the API Call
In the getMovies() function, we will pass the searchText as a parameter.
The variable url is the URL to make the jQuery AJAX API call.
If the API call is successful, then the result will be returned in JSON format which will be stored in data. Then we will loop through it to fetch the values that we want and structure them inside a div.
If no result is available, then we will display the error statement, as shown in the else block.
const API_KEY = // enter your api key here
let baseURL = 'https://api.themoviedb.org/3/';
let imageURL = 'https://image.tmdb.org/t/p/w185';
function getMovies(searchText) {
let url = `${baseURL}search/movie?api_key=${API_KEY}&query=${searchText}&language=en-US&include_adult=false`;
$.ajax({
method: 'GET',
url: url,
success: function(data) {
let output = '';
if(data["results"].length > 0) {
for(let i = 0; i < data["results"].length; i++) {
let posterPath = data["results"][i]["poster_path"];
output += `
<div class="movie">
<img class="image" src=${imageURL + String(posterPath)} alt="No image found." loading="lazy">
<div class="ratingFlex">
<h4 class="title">
${data["results"][i]["title"]}
</h4>
<div class="rating">
${data["results"][i]["vote_average"]}
</div>
</div>
</div>
`;
$('.result').html(output);
}
}
else {
output += `
<p class="empty">
No such movie was found. Try searching other keywords.
</p>
`;
$('.result').html(output);
}
}
});
}
Style the Result of API call
Style the result div and its content.
.result {
margin: 2rem;
display: flex;
flex-direction: row;
align-items: unset;
justify-content: center;
flex-wrap: wrap;
}
.movie {
background-color: rgb(191, 215, 255);
color: rgb(84, 101, 255);
margin: 1rem;
margin-bottom: 1rem;
padding: 0.25rem;
width: min-content;
height: 100%;
overflow: hidden;
}
.movie .image{
display: block;
transition: transform 0.7s ease;
max-width: 320px;
min-height: 450px;
font-size: 1rem;
text-align: center;
}
.movie .image:hover {
transform: scale(1.02);
}
.ratingFlex {
display: flex;
align-items: flex-start;
justify-content: space-between;
margin: 0.5rem;
}
.ratingFlex .title {
padding: 0;
margin: 0;
}
.ratingFlex .rating {
background-color: rgb(237, 242, 244);
border: 1px solid rgb(84, 101, 255);
padding: 0.15rem 0.5rem;
margin: 0 0.5rem;
}
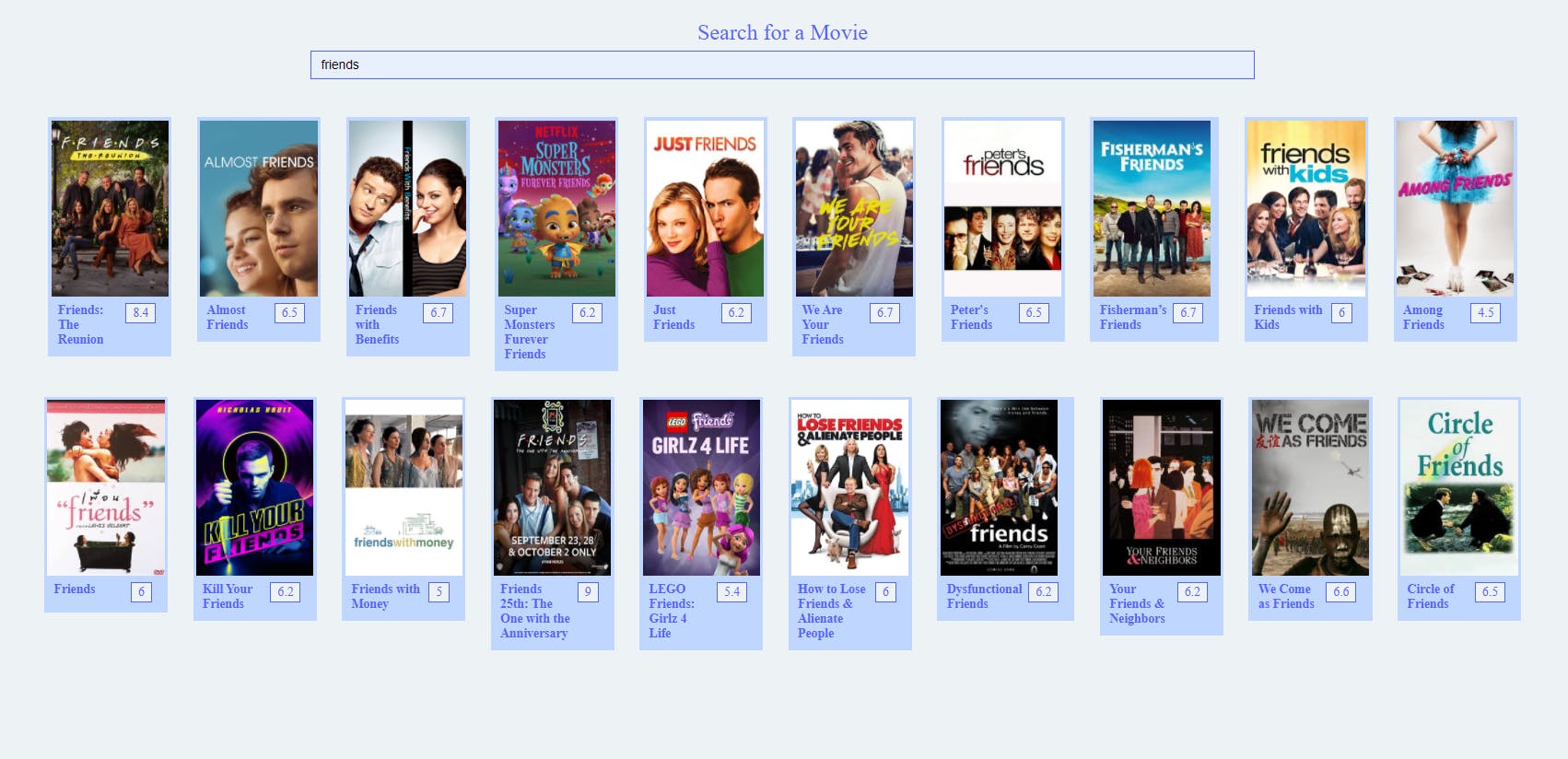
Output
We're done!
Search for any movie and get the output as shown below.